ACF — Tout savoir sur la boîte à outils des développeurs WordPress
Lorsque l’on crée un site internet via WordPress et plus particulièrement un site sur-mesure, on est souvent confronté à une problématique simple : ajouter des champs de contenu personnalisés sur l’administration. Le plus souvent, ce sont des champs assez classiques comme des champs de type texte mais on peut également avoir besoin de créer différents types de champs pour ajouter des images, des fichiers ou encore choisir un article de blog dans une liste.
Dans cet article, on vous explique comment répondre à votre problématique de façon simple et très complète grâce à une extension de qualité. Cette solution est facile à prendre en main et vous permettra de gagner énormément de temps lors de la création de vos sites.
Attention, cependant, cet article s’adresse à un public sensibilisé à la création de sites web. Il s’adresse à des chefs de projets qui s’accompagnent d’une équipe technique ou aux développeurs (PHP/WordPress) en quête d’amélioration sur WordPress ou qui souhaitent se lancer dans la création de thèmes sur mesure.
Explication de la problématique
Pouvoir éditer le contenu d’un site internet est devenu indispensable, c’est pour cela que WordPress s’est imposé comme un leader du marché. En 2022, il regroupe à lui seul 43% de part de marché sur la toile.
Dans de nombreux cas comme dans l’usage de thèmes pré-faits (grand public), l’utilisation d’ACF ne sera pas nécessaire car le thème est censé répondre à toutes vos problématiques en termes de saisi de contenus.
Cependant, pour la création de thèmes sur-mesure ou pour le développement de fonctionnalités spécifiques, vous allez vous apercevoir que la création de champs personnalisés est fastidieux et chronophage.
Il est en effet possible de créer des blocs contenant des champs afin de les placer dans l’administration de vos publications et ce grâce à des fonctions proposées par WordPress. Pour cela, on va créer ce qu’on appelle des « metabox » mais vous allez vous retrouver avec des pavés de code dans votre thème et la maintenabilité va être complexe. Pour la création d’un ou deux champs texte, ça peut être adapté mais lorsque vous allez vouloir créer tout un site avec des champs divers et variés, vous allez vite fuir.
C’est pour cela, que je voulais vous parler d’ACF, l’extension la plus importante selon moi, en tout cas dans le contexte de la création de thèmes et/ou fonctionnalités sur-mesure.
ACF, qu’est-ce que c’est ?
ACF, qui signifie Advanced Custom Fields est un plugin WordPress qui porte bien son nom car il permet (depuis l’administration), de créer autant de champs personnalisés dont vous avez besoin.
Il vous permet de créer de nombreux types de champs pour répondre à toutes vos attentes (texte, images, embed youtube…), ces mêmes champs que vous pourrez assigner à presque tous les types de contenus de votre site internet (articles, pages, taxonomies, utilisateurs….)
ACF existe dans une version gratuite, que vous retrouverez sur le catalogue officiel de WordPress cependant il ne comporte pas toutes les fonctionnalités du module Pro proposé sur le site internet de l’extension. Dans le module Pro utilisé par toutes les agences & développeurs utilisant ACF, vous retrouverez des fonctionnalités qui changent vraiment la façon de concevoir vos sites comme les répéteurs ou le contenu flexible, on en parle plus bas dans cet article.

On vous explique tous les champs ACF disponibles
Le plugin ACF embarque avec lui de nombreux types de champs et vous permettra de répondre à la quasi-totalité de vos problématiques de création de contenu.
Nous allons passer en revue la liste de ses champs afin de vous faire une idée de la puissance de l’extension et des possibilités qu’il apporte. On ne rentre pas dans le détail de leur utilisation car cela prendrait trop de temps mais vous trouverez des exemples plus bas dans cet article ainsi que toutes les informations sur chaque champ dans la documentation très complète du site du plugin.
Les champs disponibles dans ACF :
🔤 Texte
Un champ texte classique pour ajouter du contenu ne nécessitant pas de formatage particulier. Très utile dans de nombreux cas.
🔡 Zone de texte
Assez similaire au champ précédent mais permettant de visualiser plusieurs lignes et de choisir le type de retour à la ligne (ajout de <br> par exemple). L’équivalent du <textarea> en HTML
🔢 Nombre
Comme son nom l’indique, c’est un champ qui ne gère que les nombres. Utile pour un prix ou une unité de mesure par exemple.
↔️ Curseur numérique
Fonctionnement identique au champ Nombre mais sous forme de curseur.
📥 E-mail
Identique au type email des input HTML, il permet de restreindre le contenu à des adresses email uniquement. Si l’utilisateur ajoute du contenu autre qu’une adresse email, un message d’erreur se présentera.
🔗 URL
Identique au champ texte, mais permettant de renseigner uniquement des URLs valides. Si l’utilisateur ajoute du contenu autre qu’une URL valide (ex: https://www.undefined.fr), un message d’erreur se présentera.
🔐 Mot de passe
Correspondant au champ de type password en HTML, il permet d’ajouter un texte qui ne sera pas visible lors de l’édition.
🌆 Image
Un champ image que vous pourrez choisir dans la médiathèque (ou upload) et sur lequel vous pourrez choisir l’information renvoyée par le plugin (ID de l’image, URL de l’image ou tableau de données)
📎 Fichier
Même principe que pour le champ image mais avec des fichiers. Vous pouvez choisir les extensions autorisées.
⌨️ Éditeur de contenu
Il s’agit d’un champ de texte enrichi comme celui disponible initialement dans l’éditeur classique de WordPress. Vous pouvez utiliser les balises HTML classique comme bold, italic, list, liens…. Il est très utile pour les blocs de contenus de votre site internet.
📹 oEmbed
Vous pouvez ajouter des vidéos depuis des plateformes connues comme Youtube ou Vimeo juste en utilisant l’URL de la vidéo. Le plugin renverra directement l’iframe à intégrer.
🖼 Galerie (uniquement disponible en version PRO)
Un champ pour ajouter des images, le rendu d’administration permet d’ajouter plusieurs images en même temps et de gérer l’ordre de celles-ci.
🔽 Liste déroulante
Liste de choix que vous aurez défini. Il correspond à l’élément <select> en HTML.
☑️ Case à cocher
Liste de choix mais sous forme de case à cocher. Vous pourrez donc sélectionner plusieurs choix
🔘 Bouton radio
Liste de choix mais sous forme de case à cocher. Vous pourrez sélectionner qu’un seul choix.
🔲 Groupe de boutons
Identique aux boutons radio, c’est juste le rendu de l’administration qui change. Le champ se présente sous forme de boutons.
✅ Vrai / Faux
Un champ Oui / Non qui permet de renvoyer true ou false.
🔗 Lien
Choisissez un lien interne ou externe grâce à ce champ. Vous avez la possibilité de choisir parmi les publications de votre site depuis une liste déroulante. Ce champ renvoie forcément l’URL de la publication.
📄 Objet Publication
Une liste déroulante vous permettant de choisir parmi les publications de votre site internet WordPress. Vous pouvez également configurer le champs pour qu’il retourne différents types de contenu (ID de la publication, URL de la publication ou tableau de données)
🔗 Lien vers page ou article
Champ identique au champ “lien” mais vous permettant uniquement de choisir parmi les publications du site.
📑 Relation
Encore un champ vous permettant de choisir parmi les publications mais avec lequel vous pourrez choisir plusieurs publications et gérer l’ordre de celles-ci. Ce champ permet également de faire une recherche pour trouver une publication.
🏷 Taxonomie
Une liste déroulante pour choisir un terme de taxonomie.
👩🦰 Utilisateur
Liste déroulante pour choisir parmi les utilisateurs de votre site internet.
📍Google Map
Un champ très puissant car il permet de choisir une adresse sur une carte Google Maps et d’en obtenir les informations (coordonnées, ville, région….). Il vous faudra cependant ajouter une clé d’API Google Maps (pour ACF) dans le code source du thème
📅 Date / Date et Heure / Heure
Des champs classiques de type date / date & heure ou uniquement heure. La valeur retournée peut être formatée au choix.
🎨 Couleur
Un colorpicker pour choisir la couleur de votre choix.
🛠 Outils
Vous avez également la possibilité d’utiliser des outils comme des onglets, des messages ou des accordéons pour vos champs. Une fois que vous serez familiarisé avec les champs ACF, vous verrez que ces outils peuvent vous être bien utiles.
📦 Groupe (uniquement disponible en version PRO)
Le type groupe vous permet de regrouper des champs pour une édition plus simple.
Techniquement parlant, le plugin vous enverra tous les champs dans un tableau PHP.
🟰 Répéteur (uniquement disponible en version PRO)
Un champ extraordinairement pratique car il permet de définir des groupes de champs sans connaître à l’agence le nombre d’éléments. Pour vous donner un exemple, vous pourriez vouloir afficher des cartes d’information sur le personnel de l’entreprise. Vous ne voulez pas devoir créer un champ à chaque fois qu’un nouvel employé arrive dans l’entreprise. Avec ce champ, vous décidez ce qui sera présent dans votre groupe (image, nom, prénom…) et dans l’administration, vous pourrez ajouter autant de personnes que vous souhaitez avec pour chaque personne tous les champs définis. Rendez-vous dans la suite de l’article pour avoir un exemple concret.
🔥 Contenu flexible (uniquement disponible en version PRO)
Ici aussi, un champ extrêmement intéressant. Le principe est ressemblant à celui d’un répéteur car il permet de créer des groupes de champs mais ici vous pouvez des groupes de champs différents. Côté administration, vous pourrez constituer une page avec différents blocs qui ont leurs propres champs et en changer l’ordre comme bon vous semble. On vous détaille son fonctionnement plus bas dans l’article.
🫥 Clone (uniquement disponible en version PRO)
Enfin, le champs clone permet d’utiliser des champs déjà créés dans d’autres groupes de champs. C’est utile pour n’avoir qu’une seule configuration à gérer pour les champs qui se répètent.
Les différentes règles de localisation de vos champs
Lorsque vous créez des champs avec ACF, vous les assignez à un groupe de champs.
Cela permet de mieux s’y retrouver dans la gestion de vos champs mais aussi de les assigner à des types de contenus. Une fois votre groupe créé, vous pouvez lui dire où ajouter ces champs dans votre administration.
Vous avez même la possibilité de choisir plusieurs endroits et/ou de faire des conditions. Par exemple “Que sur les pages ayant pour template, le template X”. C’est très pratique pour les différents cas que vous pourriez rencontrer.
Parmi les règles de localisation possibles, vous avez les types de publications, les utilisateurs, les pages d’options, les menus, widgets ou encore les taxonomies.
Je ne liste pas toutes les possibilités mais elles sont nombreuses.
Ajouter des règles de validation à vos champs
On en parle rapidement, mais l’une des forces d’ACF est également de donner la possibilité de gérer quelques règles de validation sur vos champs. Ces règles permettront d’imposer des conditions à la saisie des contenus.
Par exemple, sur les champs répéteur, vous pouvez choisir le nombre d’éléments désirés (entre N et N). Vous pouvez également restreindre les extensions autorisées sur les champs images ou fichiers. Vous pouvez enfin décider quel champ est obligatoire et quel champ ne l’est pas.
Si l’utilisateur ne répond pas aux critères fixés, il aura un message d’erreur et ne pourra pas publier sa publication. C’est intéressant car ça permet de forcer l’utilisateur à renseigner des données qui seront correctement affichées sur le site.
Conditionner vos champs grâce à la logique conditionnelle
Autre aspect intéressant dans la configuration de vos champs, la logique conditionnelle.
Ce mécanisme permet de restreindre l’affichage de vos champs par rapport à la valeur d’un ou plusieurs autres champs.
Vous pouvez par exemple décider de n’afficher les champs d’une popin que si celle-ci est active. Pour cela, vous avez l’option de la logique conditionnelle qui vous permet de dire que vous ne souhaitez afficher les champs de gestion de la popin que si la case « Activer la popin » est cochée.
C’est ce genre de fonctionnalité bien pensée qu’on aime dans ACF !
Créer votre premier champs grâce à ACF
Maintenant que vous avez eu l’eau à la bouche, vous êtes impatient de commencer à tester tout ça. On vous explique comment ça fonctionne concrètement pour créer votre premier champ.
Pour cela, il faut d’abord comprendre que les champs ACF fonctionnent grâce à des groupes de champs. Pour comprendre, vous pouvez prendre l’exemple du meuble, par exemple une commode. La commode est le groupe, et les tiroirs seront les champs que vous allez créer.
Les règles de localisation sont quant à elles, les pièces où vous allez placer vos meubles.
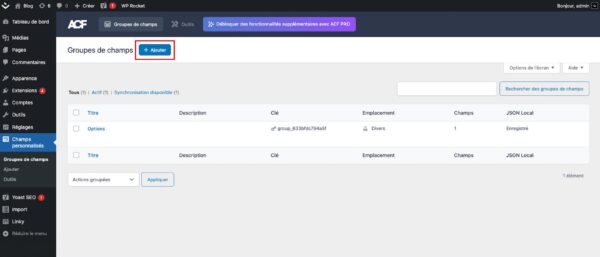
Pour commencer, rendez vous dans le menu ACF (il peut aussi être appelé Champs personnalisés). Cliquez ensuite sur “Ajouter” en haut de votre écran.

Vous arrivez sur une nouvelle page sur laquelle vous allez pouvoir renseigner le nom de votre groupe de champs. Donnez lui un nom cohérent avec son utilité. Si vous créez par exemple des champs pour vos articles, vous pouvez tout simplement l’appeler “Articles”.
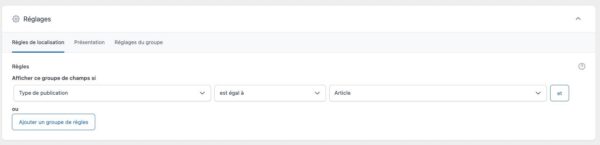
Une fois que c’est fait, vous pouvez choisir les règles de localisation, c’est à dire l’endroit où les champs vont apparaître dans l’administration. Dans notre exemple, nous créons des champs pour les articles (donc le post_type “post”). Notre règle est donc simple :

Une fois que nous avons un nom pour le groupe de champs et que nous avons défini les règles de localisation, nous pouvons commencer à créer un champ.
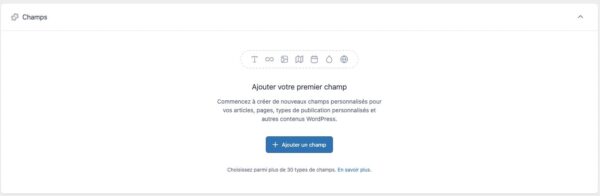
C’est très simple, il suffit de cliquer sur “Ajouter un champ”, le bouton bleu.
Il se peut que vous ayez déjà un champ existant à la création du groupe, si c’est le cas, il suffit pour vous de l’éditer.

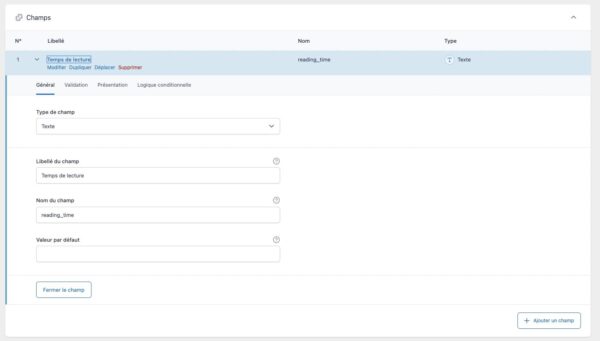
Dans la version 6+ d’ACF, les configurations du champ sont disposées dans différents onglets pour faciliter la gestion des champs. Sur des sites complets, on peut avoir beaucoup de champs et on se retrouve vite pollué par les options.
Commencer par donner un Libellé à votre champ et choisissez son type (le détail des types est disponible au dessus). Pour notre exemple, nous allons créer un champ “Temps de lecture” qui sera un type “Texte”.
Concernant le “Nom du champ”, il s’agit de l’identifiant de votre champ que vous utiliserez dans votre code donc il est conseillé de choisir un nom non accentué sans caractères spéciaux. Comme il est utilisé dans le code, il est également d’usage d’utiliser un nom anglais. Pour notre exemple, ce sera reading_time. Enfin la valeur par défaut est optionnelle.

Grâce aux onglets (Validation, Présentation, Logique conditionnelle), vous pouvez configurer votre champ comme bon vous semble. Vous retrouverez toutes les informations de ces configurations dans les précédents chapitres de cet article.
Une fois que votre configuration vous convient, vous pouvez enregistrer en haut à droite.
Vous remarquerez également qu’à travers ce groupe de champs, vous pouvez décider de l’emplacement des champs dans votre édition d’article (après le titre, sur le côté ou après le contenu) et également du style de box d’édition. Vous avez également la possibilité de cacher certains champs natifs comme le champ titre d’une publication ou encore l’éditeur de texte, c’est bien pratique pour transformer le champ d’édition du contenu par un contenu flexible par exemple (on vous explique ce que c’est plus bas dans cet article)
Rendez-vous désormais sur l’édition / l’ajout d’un article pour voir le nouveau champ que vous avez créé. Je suis sûr que vous êtes déjà conquis !

Maintenant que vous avez configuré votre premier champ, il est intéressant de comprendre comment vous allez le récupérer pour l’afficher sur le frontend du site.
L’API d’ACF est très simple, la fonction principale étant get_field.
La fonction prend 2 paramètres :
- L’identifiant du champ (reading_time dans notre exemple)
- L’ID du post (ou autre type de publication)
<?php echo get_field('reading_time', get_the_ID());
// Le paramètre $post_id est optionnel, il prend le post courant
?>
Vous pouvez également utiliser la fonction the_field qui prend les mêmes paramètres mais évite d’avoir à ajouter un echo devant.
Le champ répéteur, une révolution !
Maintenant que vous avez vu comment fonctionne un champ, il faut qu’on vous parle du champ de type “répéteur”. Ce type est disponible uniquement dans la version PRO du plugin mais il est vraiment intéressant car il permet de d’obtenir un ou plusieurs champs qui se répètent à l’infini.
On va créer ce champ ensemble pour que vous puissiez comprendre son utilité. Vous pouvez ajouter ce champ dans un nouveau groupe de champs ou comme pour nous, l’ajouter dans le groupe précédemment créé.
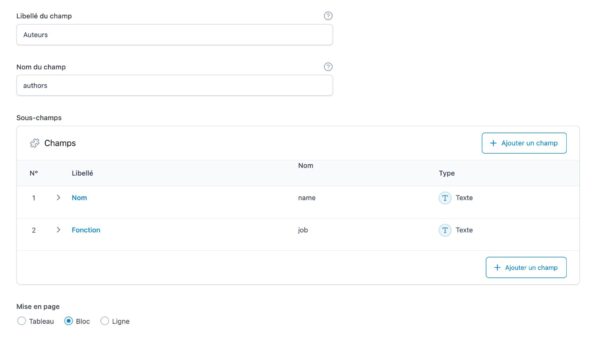
Pour notre exemple, nous souhaitons créer plusieurs auteurs ainsi que leurs fonctions en bas de chaque article. On crée donc un champ “Auteurs” qui sera un “répéteur” à l’intérieur duquel on crée 2 sous-champs “Nom de l’auteur” et “Fonction” qui sont des champs texte.

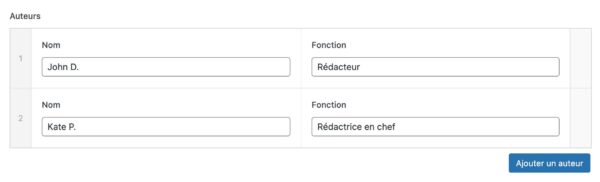
Et voici à quoi cela ressemble dans l’édition de l’article. Comme vous voyez, vous pouvez ajouter autant d’auteurs que vous voulez, ce qui est vraiment pratique dans de nombreux cas.

Pour ce qui est de l’appel PHP, c’est assez simple, ACF a pensé à vous.
Il fournit plusieurs fonctions pour parcourir votre repeater dans votre template.
<?php
// Check rows existexists.
if( have_rows('repeater_field_name') ):
// Loop through rows.
while( have_rows('repeater_field_name') ) : the_row();
// Load sub field value.
$sub_value = get_sub_field('sub_field');
// Do something...
// End loop.
endwhile;
// No value.
else :
// Do something...
endif;
Avec le flexible content, fini les pages builders
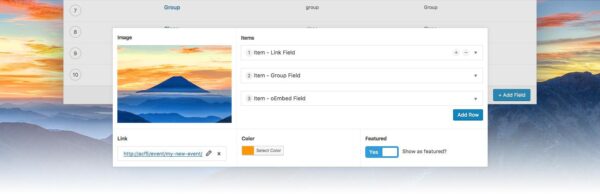
Maintenant que vous maitrisez les champs classiques ainsi que les répéteurs, vous allez adorer le type “Flexible content” (Contenu flexible) ! Il vous permet de créer des regroupements de champs comme le répéteur mais avec différents sous-champs. Ce qui vous permet de créer différents scénarios comme dans la création d’une page de contenu. Vous pourriez vouloir ajouter différents blocs et en gérer l’ordre, le flexible content est parfaitement adapté à ce besoin.
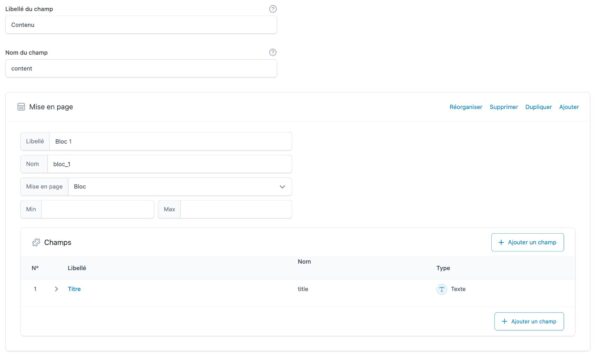
Créons dès maintenant notre champ de type “Flexible Content”(Contenu flexible) pour comprendre comment ça fonctionne. Comme vous voyez, ça ressemble fortement à un répéteur, vous avez la possibilité d’ajouter différents sous-champs à chaque bloc du contenu flexible.

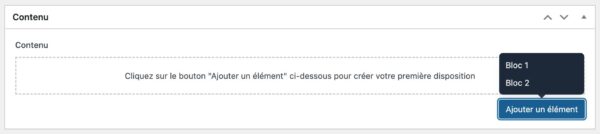
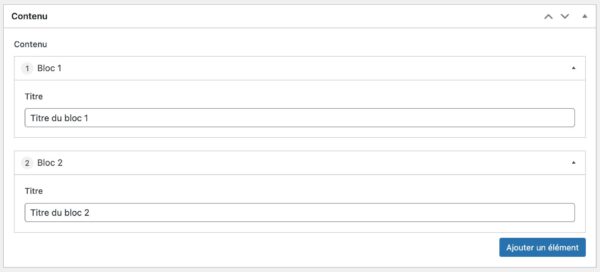
Côté administration, voici comment fonctionne le contenu flexible. Vous avez la possibilité d’ajouter un ou plusieurs blocs (autant que nécessaire) et de les réorganiser pour créer le contenu de votre page.


L’administration est un jeu d’enfant comme vous pouvez le constater. Vous pouvez ajouter / éditer / supprimer des blocs comme bon vous semble afin de structurer votre page.
Niveau code pour récupérer le contenu de vos champs, c’est presque aussi simple que pour le répéteur, en quelques lignes c’est fait.
<?php
// Check value exists.
if( have_rows('content') ):
// Loop through rows.
while ( have_rows('content') ) : the_row();
// Case: Bloc 1
if( get_row_layout() == 'bloc_1' ):
$title = get_sub_field('title');
// Do something...
// Case: Bloc 2
elseif( get_row_layout() == 'bloc_2' ):
$title = get_sub_field('title');
// Do something...
endif;
// End loop.
endwhile;
// No value.
else :
// Do something...
endif;
Et Gutenberg dans tout ça ?
Vous n’êtes pas sans ignorer que les dernières versions de WordPress fonctionnent avec le nouvel éditeur de contenu fourni par le CMS : Gutenberg. Il est donc fort probable que vous souhaitiez l’utiliser pour la création de vos thèmes sur-mesure.
ACF est encore une fois votre meilleur ami car il permet également d’être ajouté à vos blocs personnalisés Gutenberg. Grâce à quelques lignes de code pour créer vos blocs Gutenberg, vous pouvez facilement créer des champs de contenu qui seront ajoutés à l’administration du bloc dans l’éditeur.
Les pages d’options pour généraliser vos champs
Autre fonctionnalité intéressante dans ACF, la création de pages d’options. Elles permettent d’obtenir des pages dans l’administration dans lesquelles vous pourrez ajouter des champs liés à la configuration globale de votre site internet comme des contenus présents dans l’en-tête du site ou le pied de page par exemple.
Pour cela, il suffit d’ajouter une page d’options à partir de la fonction ACF acf_add_options_page. Voici le code à implémenter dans votre thème ou plugin.
<?php
add_action('acf/init', function() {
// On vérifie si la fonction existe (donc si ACF est installé)
if( function_exists('acf_add_options_page') ) {
// On ajoute la page d'options
$option_page = acf_add_options_page([
'page_title' => __('Options du site'),
'menu_title' => __('Options'),
'menu_slug' => 'options',
'capability' => 'manage_options',
'redirect' => false
]);
}
});
Une fois ce code ajouté, vous pouvez choisir votre page d’options dans les règles de localisation de votre groupe de champs.
Pour l’affichage dans le template, il suffit de remplacer le paramètre $post_id de la fonction get_field par la chaîne de caractères ‘options’.
Aller encore plus loin avec ACF
Même s’il est difficile de vous parler de toutes les fonctionnalités disponibles dans ACF (tant elles sont nombreuses), nous avons fait un très grand tour du plugin et vous avez désormais les cartes en main pour démarrer votre premier thème / plugin à l’aide d’ACF.
Il y a cependant une dernière information importante à connaître à propos de cette extension, c’est qu’ACF fourni de nombreux champs mais vous pouvez en obtenir bien plus grâce à diverses extensions ou grâce à du code. En effet, ACF a tout prévu et permet de créer des champs personnalisés pour enrichir encore plus votre base de type de champs.
Parmi les extensions pour étendre les champs personnalisés pour ACF, vous trouverez Advanced Custom Fields: Extended qui regroupe de nombreux types de champs supplémentaires.
AwesomeACF est également très intéressant car il vous permet de télécharger de nouveaux champs et de choisir uniquement ceux qui vous intéressent.
Enfin, vous pouvez créer de nouveaux champs personnalisés directement en les développant vous mêmes. Pour se faire, ACF vous fournit une documentation complète et un sample de code vous facilitant très grandement la tâche.
Conclusion
Voilà, vous savez désormais presque tout à propos de ce superbe plugin qu’est ACF. Presque tout car vous découvrirez à l’usage qu’il regorge de nombreuses fonctionnalités et options que l’on ne peut pas développer dans un article.
ACF c’est vraiment l’outil indispensable lorsque l’on développe un thème sur-mesure et il vous permettra de réduire drastiquement vos temps de développements. Chez Undefined, c’est LE plugin que l’on ne cessera d’utiliser tant on l’apprécie.
Il ne vous reste plus qu’à le tester et vous faire votre propre avis !


